# 开发手册
开发应尽最大可能地遵循前后端接口规范 - RESTful版 (opens new window)。
# 生产环境
生产环境采用docker-compose编排方式部署,包含4个镜像,分别是
winterant/lduoj; 基于Ubuntu22.04镜像构建Web端 (opens new window);winterant/go-judge; 基于go-judge (opens new window)构建判题端;mysql:8.0; 官方镜像;redis:7.0; 官方镜像;
部署方式请参考安装。
# 本地开发
开发前,你需要对Laravel框架 (opens new window)有一些基本的了解。
本地开发最简单的方法是按照生产环境的部署方式部署到本地电脑,并将源码映射到宿主机,在本地打开源码目录进行开发即可。
# 一. 个人电脑需要安装的软件
# 1. 代码编辑器或IDE(任选一个)
- vscode (opens new window)(推荐);
vscode是一个编辑器,你需要安装一些必备的插件才能进行开发:- Chinese (Simplified)(简体中文)(可选;汉化vscode主界面)
- PHP Intelephense(必需;php语法提示工具)
- Laravel Blade Snippets(必需;前端模板提示工具)
- Laravel Blade formatter(必需;前端模板格式化工具)
- Git History(可选;可视化查看文件修改历史)
- PhpStorm (opens new window);
# 2. docker
安装docker请参考安装-准备工作。
# 3. git
如需向远程仓库贡献代码,请安装git (opens new window)。附git基础操作笔记 (opens new window)。
注意:现在github口令验证变严格了,从本地向远程仓库推送代码,只能通过ssh方式,所以你需要参考git基础操作笔记 (opens new window)配置好github access ssh key。
# 二. 将项目部署到本地
# 1. 获取最新部署脚本(全部版本详见releases (opens new window));
# 1. 创建项目文件夹并进入
mkdir OnlineJudge
cd OnlineJudge
# 2. 下载部署脚本和配置文件, 注意-O是大写字母O.
curl -O https://gitee.com/winant/OnlineJudge/raw/master/install/docker-compose.yml
curl -O https://gitee.com/winant/OnlineJudge/raw/master/install/lduoj.conf
下文所有开发操作都将发生在文件夹OnlineJudge内,所以建议你把它放在一个你熟悉的位置(Windows用户不要放在C盘)。
# 2. 修改必要的配置
docker-compose.yml:
# 其它代码...
services:
web:
# 其它代码...
volumes:
# - ./data/web/storage:/app/storage # **必须注释掉**
- ./data/web:/app # **必须启用**,将源码将挂载到宿主机`./data/web/`
# 其它代码...
lduoj.conf:
APP_DEBUG=true # **强烈建议**,启用laravel框架的debug模式
# 3. 启动容器;在宿主机文件夹OnlineJudge/下执行。稍等几分钟,docker会自动下载好镜像并启动容器。
sudo docker compose up -d
打开浏览器访问http://localhost:8080 (opens new window),如果成功显示首页,则表示本地开发环境部署成功。
# 三. 网页端开发与维护
# 1. 使用vscode打开文件夹OnlineJudge/data/web/,即可看到Web端源码。
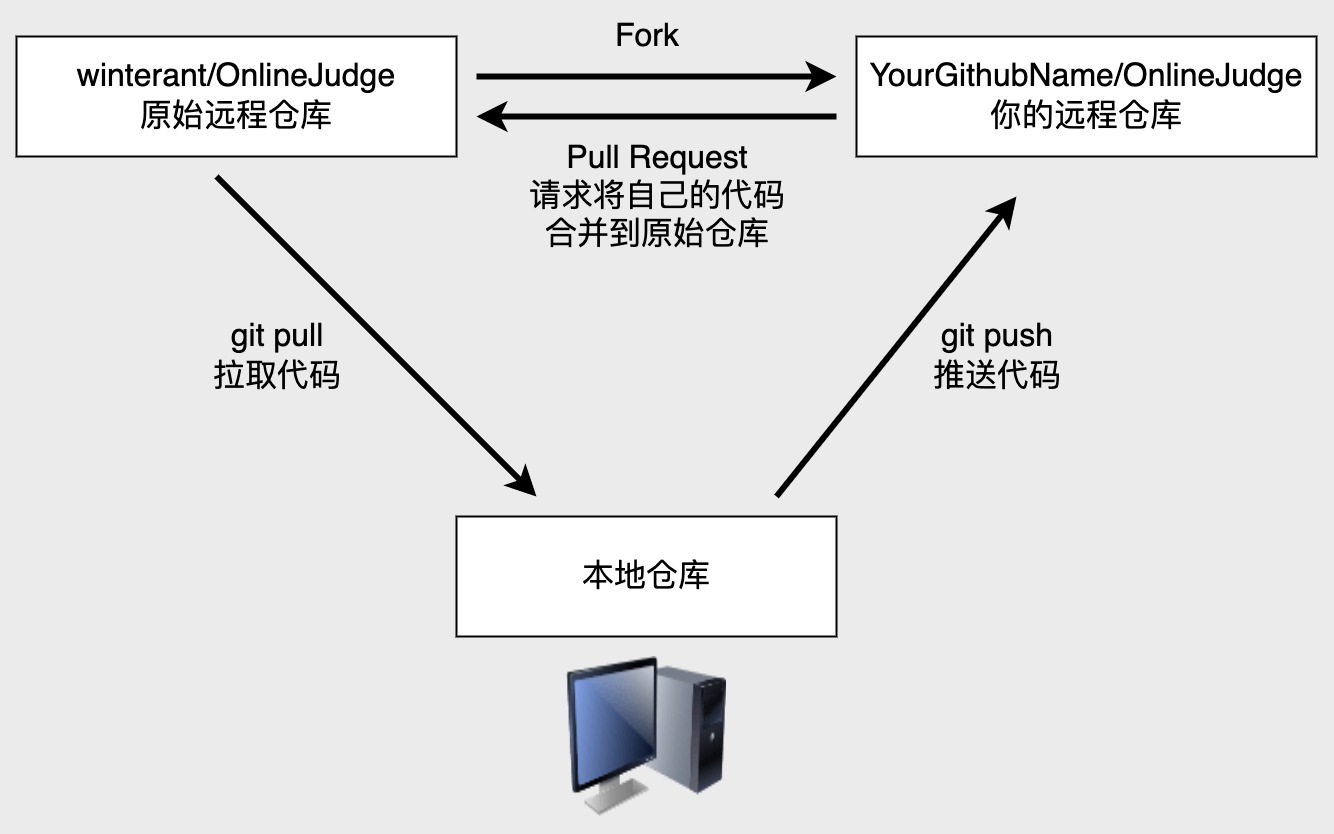
# 2. 配置git仓库;
配置两个远程仓库:
origin,原始远程仓库,人人拥有pull权限,但只有winterant (opens new window)拥有push权限;forked,你从github原始仓库 (opens new window)网页上fork出来的远程仓库。
git init # 初始化仓库,将创建默认分支main
git remote add origin git@github.com:winterant/OnlineJudge.git # 添加原始远程仓库,用于pull获取最新代码
git remote add forked git@github.com:<GithubUser>/OnlineJudge.git # 添加个人远程仓库,用于push改动的代码
解释:
origin、forked仅仅是在本地的别名,你可以随便起名字,远程仓库不会得知它们。
在实际使用时,
- 你完全可以从
forked源pull和push自己的远程仓库,而不配置origin; - 如果你拥有原始仓库的
push权限,则无需forked仓库,只配置一个origin就可以了;

# 3. 从github获取最新代码;
git fetch --all # 拉取远程代码,但不合并到本地仓库
git reset --hard origin/master # 将origin/master分支远程代码覆盖本地、暂存区、工作区当前本地分支(main)
git branch --set-upstream-to=origin/master main # 设置origin/master作为本地分支main的获取源
# 4. 开始愉快地开发吧!

- (可选)默认情况下,laravel框架的开发依赖包没有被安装在
winterant/lduoj镜像内。 大多数情况下,不使用它们也不会影响开发。你可以在composer.json的require-dev部分看到这些仅用于开发的依赖包。 如果你是资深开发者或对此项目有长期开发计划,那么非常建议你手动安装这些依赖:
docker exec -it ludoj-web composer install --ignore-platform-reqs --dev
- (可选)开发过程中,若配置(如
routes/web.php,config/*.php等)修改后不生效,可手动取消缓存:
docker exec -it lduoj-web php artisan opimize:clear # 清空容器内配置的缓存
# 5. 开发完某个功能后,你需要提交(commit)你的代码(注意这仅仅是提交到本地仓库,不代表提交到远程仓库);
你可以使用vscode自带的代码管理器来提交,也可以使用以下命令进行提交:
git add . # .代表当前项目目录全部添加到暂存区等候提交,你也可以替换成你希望提交的那部分文件
git commit -m "committing information."
# 6. 向远程仓库推送代码;将本地的改动推送到你的远程仓库:
git pull # 先将远程代码合并到本地,若有冲突则解决冲突之后再push
git push --set-upstream forked main:master # 本地main分支推送到forked远程仓库master分支
然后在你的远程仓库中,向原始仓库发起Pull Request,并联系winterant (opens new window)审阅、合并代码。
← 判题结果